你曾注意過 VS Code 左邊的顏色標記嗎?如果你有啟用 Git 追蹤的話,其實你新增、刪除或編輯某一行,都會有對應的顏色標記。Vim-gitgutter 可以讓你的 Vim 也有這個功能。
Git 其實是個高效能的工具。每次你 commit 的時候,它實際上不是把你的程式碼複製一份壓縮,而是只記錄這次 commit 的差異在哪裡。這也是為什麼 GitHub 上的 Pull Request,可以很輕易的讓你 review 別人推上來的程式碼新增了什麼、減少了什麼,因為 Git 裡面就是這樣記載的。
老樣子,首先你需要 Vundle。
接著編輯 ~/.vimrc,設定 vim-gitgutter:
Plugin 'airblade/vim-gitgutter'
接著打開 Vim,安裝套件:
vim +PluginInstall
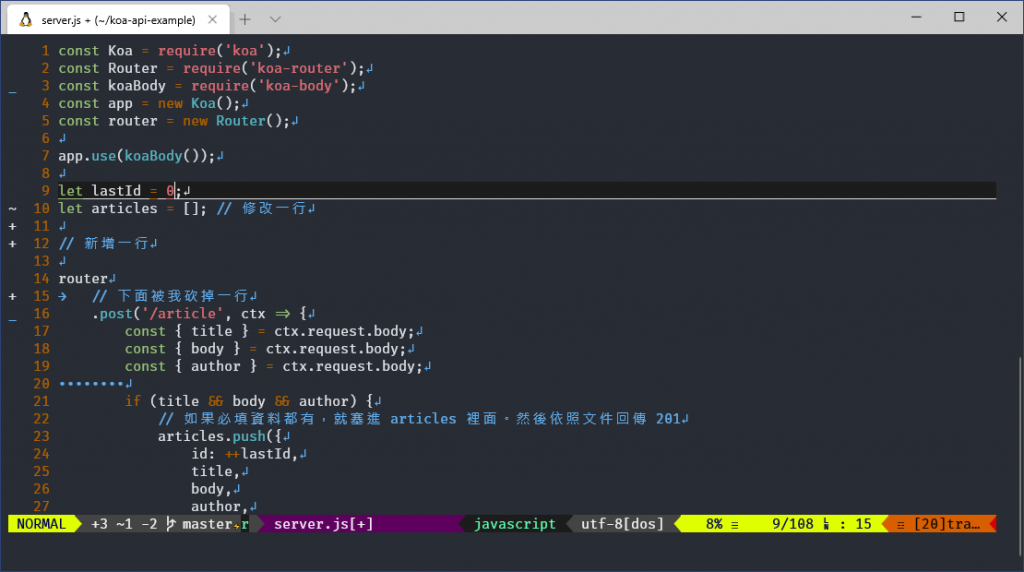
重新開啟 Vim 後,就可以看到左邊有一排符號了。你可以打開一個有 Git 追蹤的資料夾來試試看。
沒有 Git 資料夾嗎?Clone 我的 Koa-api 範例 吧!
git clone https://github.com/NoobTW/koa-api-example.git
左邊的 + 代表這行是新增的、- 表示下方有一到多行被刪掉、~ 則表示這行有變動。

預設 Vim-gitgutter 會每四秒檢查一次有什麼 git 變動,如果想要讓它快一點檢查的話,可以在 ~/.vimrc 中加設這個設定:
set updatetime=100
這樣就會每 100 毫秒就檢查一次。
如果你不喜歡 Vim-gitgutter 顯示 +、-、~ 符號的話,可以在 ~/.vimrc 中設定,換成你想要的字或符號:
let g:gitgutter_sign_added = 'xx'
let g:gitgutter_sign_modified = 'yy'
let g:gitgutter_sign_removed = 'zz'
let g:gitgutter_sign_removed_first_line = '^^'
let g:gitgutter_sign_removed_above_and_below = '{'
let g:gitgutter_sign_modified_removed = 'ww'
另外,還記得之前提到 Vim 可以調整 CursorLine (目前游標所在那行)顏色嗎?你也可以透過 Highlight 指令修改 Vim-gitgutter 圖案的顏色。(一樣在 ~/.vimrc 中設定)
highlight GitGutterAdd ctermfg=blue
highlight GitGutterChange ctermfg=green
highlight GitGutterDelete ctermfg=red
本文同步發表在 Noob's Space。
